הרבה פעמים נתקלתי בבקשה מלקוחותי, ליצור עמוד נחיתה גמיש, כלומר שניתן יהיה לשלוט בתוכן שלו דרך מערכת הניהול של האתר אבל שיהיה על סאב דומיין / דומיין נפרד, כדי שלא ימדד כחלק מהאתר. אני מניח שגם אתם נתקלתם בבעיה כזו ולכן החלטתי לכתוב מדריך ליצירת עמוד נחיתה מנוהל דרך וורדפרס.
מהם דפי נחיתה?
דף נחיתה הינו בעצם עמוד אליו אנחנו אעוניינים לנתב את הלקוחות הפוטנציאלים שלנו, על מנת לגרום להם לבצע פעולה כלשהיא (השארת פרטים, קניית מוצר, הורדת אפליקציה וכ').
לאורך חייו של קמפיין דיגיטלי, נדרש לעיתים קרובות בעל האתר לגמישות וליכולת לשלוט בתכנים ולפעמים אף בעיצוב כדי לשפר את יחסי ההמרה בעמוד.
על מנת לאפשר גמישות מקסימלית ללקוחותיי, מצתאי עבורם את הפתרון הבא. פתרון זה נותן ללקוח גמישות בכל תכני עמודי הנחיתה שלו, כאשר את הצד הטכני, לרוב אני מבצע(בפועל כל שנדרש ממני הוא פתיחת סאבדומיין ושימוש בקובץ index.php המוצג בהמשך)
כמה דברים שצריך כדי להתחיל:
- גישה לחשבון האחסון ולcPanel
- גישה לFTP
- עורך קוד בסיסי (notepadd++) למשל
- ידע מוקדם בכתיבת קוד (מומלץ מאוד)
שלב ראשון, יצירת סאבדומיין ותיקייה:
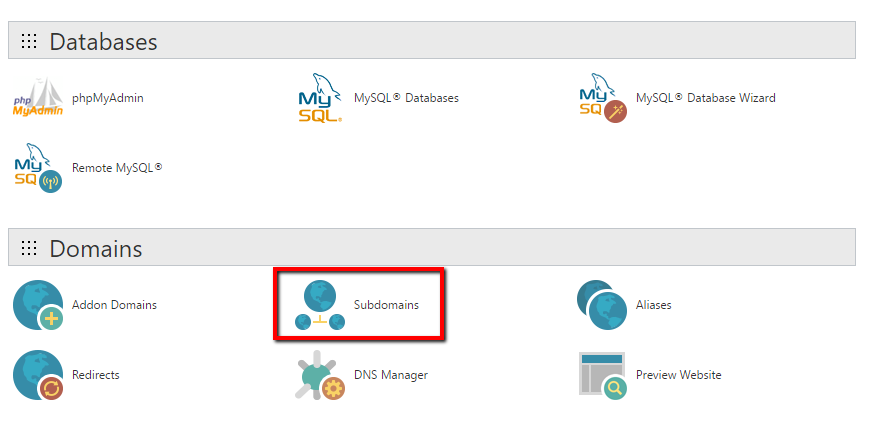
מתחברים לחשבון האחסון, ובוחרים באפשרות הוספת סאבדומיין

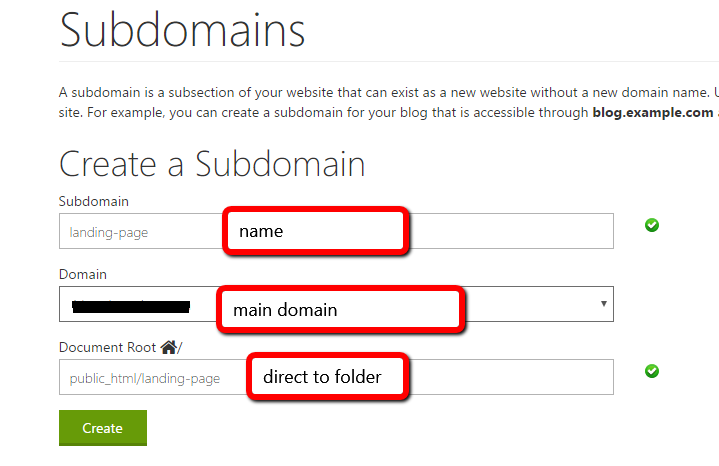
לאחר מכן יש לתיקייה (בפועל זו כתובת עמוד הנחיתה שלכם)

יש לוודא שהסאב דומיין מצביע על התיקייה אליה הוא משוייך (כמו בתמונה 2)
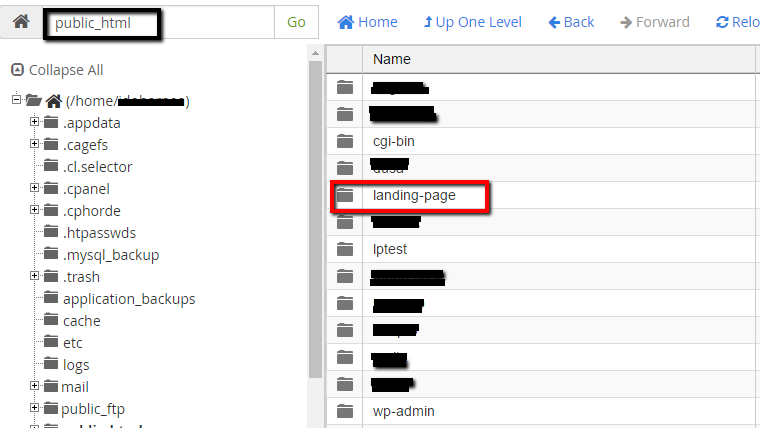
לחיצה על אישור תיצור תיקיה באיזור ה public_html

עד כאן שלב ראשון.
השלב הבא הוא בעצם שלב העיצוב וכתיבת הקוד של עמוד הנחיתה שלכם.
שלב הבא הוא בעצם הכנסת התוכן לעמוד הנחיתה.
שלב זה ניתן לביצוע על ידי אחת שתי דרכים. הראונה – הפשוטה יותר – יצירת עמוד דרך מערכת הניהול של וורדפרס ושימוש בתבנית הקיימת ליצירת עמוד הנחיתה.
מומלץ להשתמש ב header ו footer נקיים כדי למנוע מהגולש לעבור לאיזורים אחרים באתר. את עיצוב העמוד ניתן לבנות באמצעות אחד הבילדרים הנפוצים כיום בשוק.
האופציה השנייה, המצריכה כמובן גם ידע בתכנות כולל בעם את בניית כל חלקי העמוד ע"י כתיבת קוד, עפ"י העיצוב של עמוד הנחיתה.
שלב זה דורש בעצם שכול של קבצי header / footer יהיו ריקים מהתוכן של האתר, ובעצם יהיו מיועדים רק לעמוד הנחיתה.
לאחר יצירת קבצים אלו, יש ליצור תבנית עמוד
לאחר מכן יש ליצור עמוד, דרך מערכת הניהול של וורדפרס, לתת לו כמובן שם / כותרת ולהכניס את התוכן הרלוונטי.
לאחר סיום העבודה ופרסום העמוד, יש לשים לב למספר דברים:
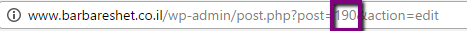
- לעמוד ישנו ID ייחודי, אותו יש להזין בקובץ index.php אשר יצרנו קודם
- בתוסף ה SEO של יואסט יש להגדיר את העמוד כ- noindex
- תג קנוניקל המצביע על העמוד הספיציפי
- הפניית 301 מהעמוד אל כתובת עמוד הנחיתה (לדוגמא נוצר עמוד my-site.co.il/my-awesome-lp, יש להפנות אותו אל הסאב דומיין שיצרנו)